Mit Mochawesome visuell ansprechende End-to-End-Test-Reports für Angular generieren

22 Nov 2019

In meinem vorherigen Post „Mit CodeceptJS End-to-End-Tests in Angular Projekten durchführen” haben wir uns angesehen, wie wir CodeceptJS zu Testzwecken in ein Angular-Projekt integrieren können. In diesem Post werden wir uns weiterführend mit einem weiteren nützlichen Tool beschäftigen, das von unserem Team häufig genutzt wird, um HTML-Reports für End-to-End-Tests zu erzeugen - Mochawesome.
Mochawesome ist ein benutzerdefinierter Reporter für das Test-Framework Mocha. Das Interessante an diesem Tool ist, dass es hübsch anzusehende HTML-Reports erzeugen kann, ohne dass dabei wichtige Informationen aus den Tests verloren gehen. Zudem ist es in Mochawesome möglich, unterstützendes Kontextmaterial zum Test hinzuzufügen, wie z.B. in Form von Texten, Links oder Bildern. Diese Funktion ist äußerst nützlich, um den Betrachtern des Reports die Ergebnisse des Tests anschaulich und verständlich zu erklären.
Da Mocha von CodeceptJS intern verwendet wird, können wir Mochawesome als Reporter für CodeceptJS anwenden.
Dieser Artikel basiert auf der Angular CLI Version 1.5.5, der Angular Framework Version 5.0.5, der CodeceptJS Version 1.0.3 und der Mochawesome Version 3.0.1. Ein Companion Git Repo für diesen Post ist auf GitHub unter armno/angular-e2e-codeceptjs-example zu finden.
Angenommen, wir haben – wie im ersten Teil dieses Posts erklärt – bereits erfolgreich ein Angular-Projekt erstellt und CodeceptJS integriert, sollte das Hinzufügen des Mochawesome Reporters ein Kinderspiel sein.
Schritt 1: Mochawesome installieren
$ npm install --save-dev mochawesome
Schritt 2: Die codecept.json .config-Datei updaten
Das mocha Konfigurationsobjekt zur codecept.json –Datei hinzufügen.
// codecept.json (excerpt)
{
...
"mocha": {
"reporterOptions": {
"reportDir": "e2e/reports",
"inlineAssets": true,
"reportPageTitle": "E2E Test Reports",
"reportTitle": "E2E Test Reports"
}
},
...
}
- reportDir — Zielverzeichnis, in dem die generierten Reports gespeichert werden.
- inlineAssets — Alle Ressourcen werden Inline in der Output-HTML-Datei gespeichert.
- reportPageTitle — Titel des Reports, wird im <title> -Tag der HTML-Datei angezeigt.
- reportTitle — Titel des Reports, wird oben auf der Report-Seite angezeigt.
Schritt 3: Das npm-Skript updaten
Nun fügen wir zum existierenden npm-Skript den Parameter –reporter mochawesome hinzu, um Mochawesome als Reporter für CodeceptJS festzulegen.
// package.json (excerpt)
"scripts”: {
...
"codeceptjs": "codeceptjs run --steps --reporter mochawesome"
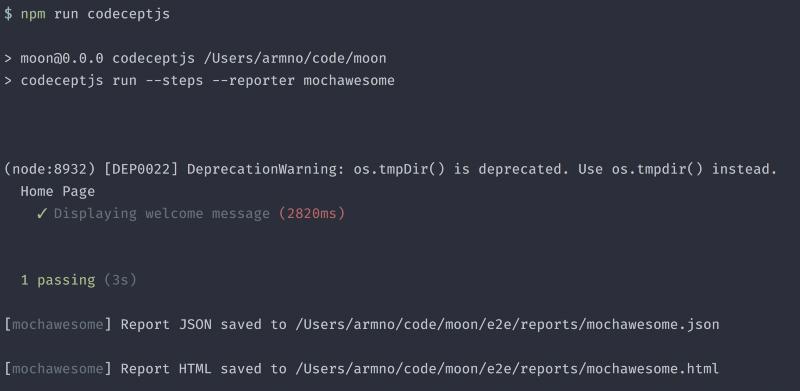
},Mit dem Befehl $ npm run codeceptjs wird Mochawesome jetzt sofort Test-Reports generieren, die anschließend in jenem Verzeichnis gespeichert werden, das wir zuvor in der .config-Datei festgelegt haben.

Achtung: Wenn wir den Parameter –reporter hinzufügen, wird der Parameter –steps anschließend ignoriert, weshalb dann keine Schritte in die Konsole geschrieben werden. In der Default-Einstellung von Mocha wird immer nur jeweils eine Art von Report angezeigt. Wenn wir allerdings mehrere Reports brauchen, können wir einen Blick auf den Bereich “Multi Reports” auf der Dokumentationsseite werfen.

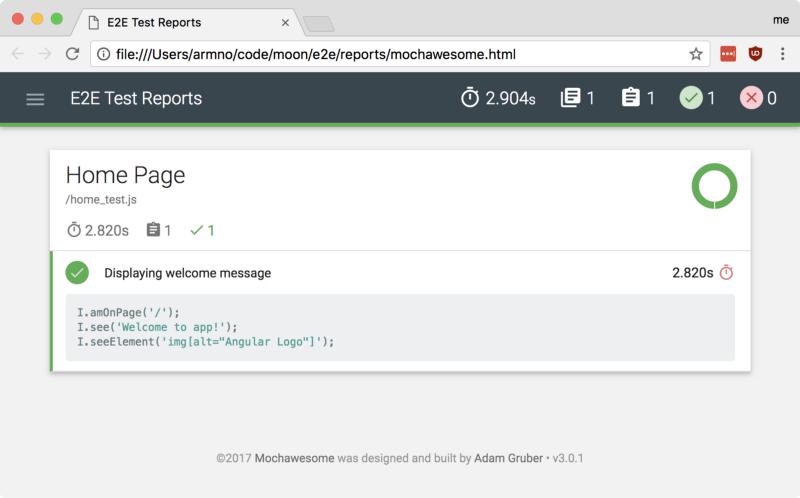
Mochawesome Reports
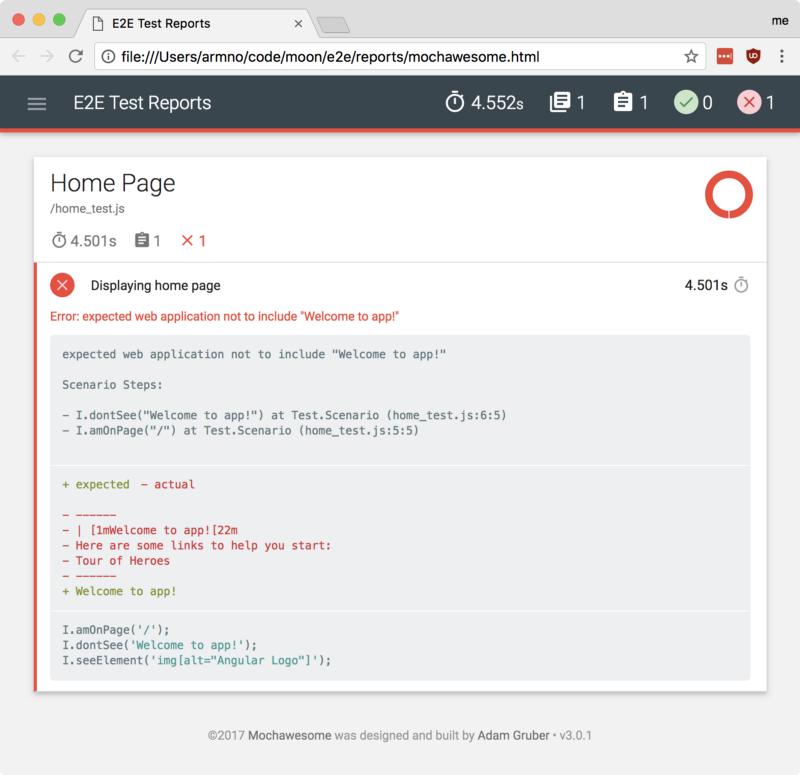
Jetzt können wir versuchen, zu Anschauungszwecken eine falsche Information einzugeben, z.B. indem wir die Willkommensnachricht von I.see auf I.dontSee ändern. Der Test wird aus diesem Grund fehlschlagen und der Report wird uns die konkreten Fehlerinformationen und das erwartete Resultat liefern.

Mochawesome berichtet einen fehlgeschlagenen Test
Wenn wir zu guter Letzt die addContext() –Funktion von Mochawesome nutzen möchten, müssen wir zuerst Mochawesome zum helper –Objekt in der .config-Datei hinzufügen.
// codecept.json (excerpt)
{
"helpers": {
"Protractor": {
..
},
"Mochawesome": {}
}
...
"mocha": {
"reporterOptions": {
"reportDir": "e2e/reports",
"inlineAssets": true,
"reportPageTitle": "E2E Test Reports",
"reportTitle": "E2E Test Reports"
}
},
...
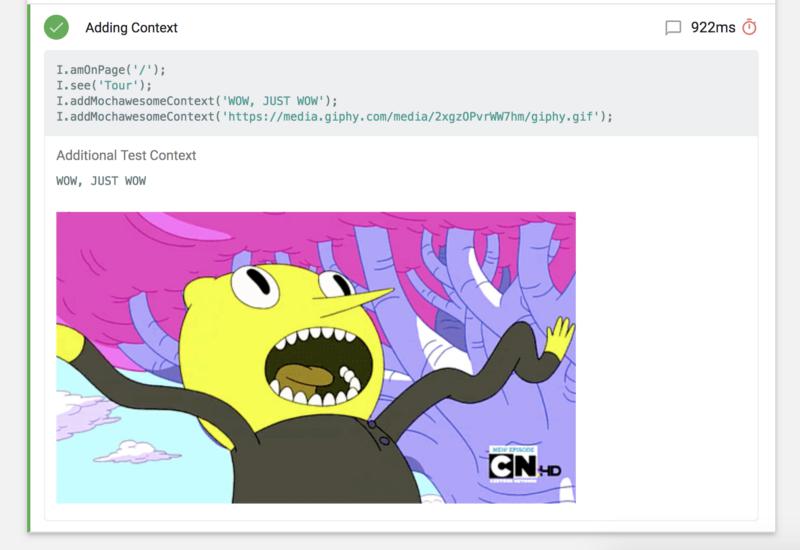
}Anschließend können wir in unserem Test-Code I.addMochawesomeContext() verwenden, um zusätzlichen Kontext zum Test hinzuzufügen.

Der Test wurde um Text- und Bildkontext erweitert
Das war´s auch schon. Einfach, oder?!
Wenn Sie zusätzlich noch gerne andere Reportarten kennenlernen möchten, lautet unsere Empfehlung, dass Sie sich den Mochawesome repo auf GitHub oder Report-Dokumentseite auf Codecept.io ansehen.
Und wir wünschen weiterhin: Fröhliches Testen! ?
Haben Sie Fragen oder benötigen eine individuelle Beratung zu dem, was Sie gerade gelesen haben? Zögern Sie nicht, uns zu kontaktieren! Besuchen Sie unsere Kontaktseite und lassen Sie uns ein Gespräch darüber beginnen, wie wir Ihnen helfen können, Ihre Ziele zu erreichen.