Welches Framework eignet sich am besten, um ein HTML Game zu erstellen?

10 Dez 2019

Heutzutage gibt es zahlreiche Libraries, die man zum Kreieren eines HTML-Games nutzen kann. Allerdings haben zahlreiche Menschen Schwierigkeiten damit, jene Library zu identifizieren, die zum Spiele entwickeln am besten geeignet ist.
Dieser Artikel soll eine kleine Hilfestellung für genau diese Gruppe von Menschen sein.
Zuerst müssen wir klären, was wir eigentlich konkret unter einem HTML-Game oder einem Browser-Game verstehen. Es handelt sich dabei um Spiele, die über das Internet gespielt werden, und zwar in der ganz normalen Browser-Anwendung wie z.B. in Google Chrome oder dem Internet Explorer.
Manche dieser Games sind ganz ohne Installation spielbar, bei anderen muss man ein Browser-Plugin wie z.B. Adobe Flash installieren, damit das Spiel spielbar wird.
Kontaktieren
Sie uns!
Es gibt im Internet unzählige unterhaltsame Games aus zahlreichen verschiedenen Genres. Kein Wunder, dass Browser Games bei vielen Nutzern extrem beliebt und ein gern genutzter Zeitvertreib sind.
Erst kürzlich haben wir uns daran gemacht, 3 verschiedene Browser Games zu untersuchen, die ursprünglich auf Basis von Adobe Flash kreiert wurden.
Mein Job war es nun, diese drei Spiele möglichst originalgetreu zu rekonstruieren – allerdings auf Basis von simpler HTML. Das einzig Blöde an der Sache? Ich hatte absolut keine Ahnung, wie HTML Games entwickelt werden.
Dementsprechend war ich mir auch nicht sicher, welche Libraries überhaupt infrage kommen, um solche Games zu entwickeln. Abhalten ließen wir uns von unserem Unwissen natürlich nicht.
Stattdessen vertrauten wir auf den bewährten Learning by Doing-Ansatz: Einfach mal ausprobieren und dann sehen, was funktioniert. Wir haben also 2 Libraries ausgewählt und beschlossen, einfach mit jeder einmal ein Spiel zu erstellen. Danach konnten wir ganz einfach vergleichen, welche Library besser geeignet ist.
Meine Erfahrungen mit Angular

Angular ist ein TypeScript-basiertes Open Source Front-End-Webapplikationsframework. Federführend in der (Weiter)-Entwicklung von Angular ist ein eigenes Team bei Google, sowie eine engagierte Community von Einzelpersonen und Unternehmen.
Warum Angular?
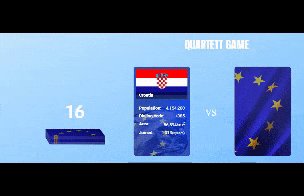
Meine erste Aufgabe war es, ein Kartenspiel namens “Quartett” nachzubauen. Erlaubt war dabei nur die Nutzung von Angular ohne jegliche Libraries. Wer Quartett kennt und das werden die meisten, weiß, dass es ein äußerst simples Kartenspiel ist, in dem es nicht besonders viele Aktionen gibt.
Das eigentliche Ziel dieser Aufgabe war es, herauszufinden, wie gut und rein sich der Angular-Code mit standardmäßigen Web-Browsern schlägt. Und das haben wir herausgefunden:

Zuerst habe ich das Game mit einem reinen CSS-Code animiert, nachdem ich keine Library heranziehen konnte.


Und eines kann ich euch schon einmal verraten: Es ist gar nicht so einfach, ohne existente Libraries einigermaßen komplexe Animationen zu erzeugen. Selbst im Fall eines simplen Kartenspiels wie „Quartett“ fallen die Verzögerungen schon sehr auf.
Außerdem rendert die Animation nicht wirklich flüssig. Läuft das Spiel auf einem Laptop mit niedrigen Spezifikationen, wird es sogar noch schlimmer.
Wie in der Animation unten zu sehen ist, poppt jede Komponente auf.

Pros
- Vollständig individualisierbar
Kontra
- Schlechte Performance
- Erfordert ziemlich viel Code
Meine Erfahrungen mit PixiJS

Pixi.js ist eine Open Source Cross-Browser JavaScript 2D Grafikbibliothek mit Canvas-Fallback. PixiJS kommt hauptsächlich zum Erstellen von animierten Webseiten oder Programmieren von HTML5 Games zum Einsatz.
Warum PixiJS ?
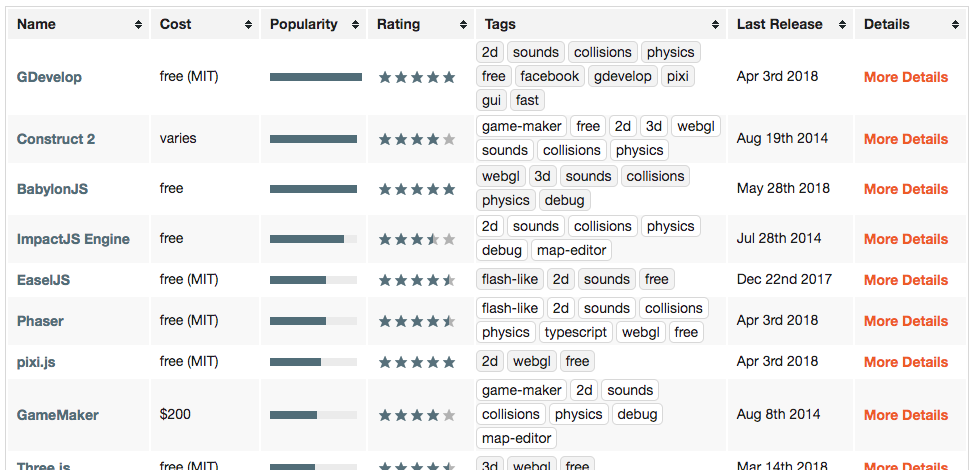
Ok, ich geb´s zu. Meine Wahl fiel hauptsächlich auf PixiJS, weil es laut folgendem Ranking eines der beliebtesten Frameworks ist:

Hier sind eine Menge verschiedener Frameworks aufgelistet und nach Popularität sortiert.
Als meine Recherchen noch ganz am Anfang standen, hatte ich nicht wirklich eine Idee, welches Framework sich für mein Game eignet und zu meinen spezifischen Development Skills passt. Ursprünglich bin ich ja Frontend-Entwickler – mit dem Entwickeln von Spielen habe ich mich hingegen noch nie beschäftigt.
Kontaktieren
Sie uns!
Das A und O für mich war also, das ganze so simpel und leicht verständlich wie möglich zu halten.
Hier nochmal meine Auswahlkriterien:
- Unterstützt 2D Games
- Verzichtet auf Phaser, denn das haben wir schon für ein anderes Game verwendet.
- Kostenlos
- Kein GUI
- Eine gute Community (bewertet anhand von Sternen und Issues auf Github)
- Aktuelles Update verfügbar
| GDevelop | Construct 2 | BabylonJS | ImpactJS | EaselJS | Phaser | PixiJS | |
| 2D Unterstützung | ✔ | ✔ | ✖ | ✔ | ✔ | ✔ | ✔ |
| Kein Phaser | ✔ | ✔ | ✔ | ✔ | ✔ | ✖ | ✔ |
| Kostenlos | ✔ | ✖ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Kein GUI | ✖ | ✖ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Community | ✔* | ✔ | ✔ | ✖ | ✔ | ✔ | ✔ |
| Update | ✔ | ✖ | ✔ | ✖ | ✔* | ✔ | ✔ |
* Obwohl GDevelop weniger Sterne als ImpactJS hat, sind die Community und Supporter ziemlich gut.
* EaselJS aktuellster Release stammt aus dem Dezember 2017.
Nach einem ausführlichen Vergleich habe ich mich schlussendlich für PixiJS entschieden.
Los geht´s!
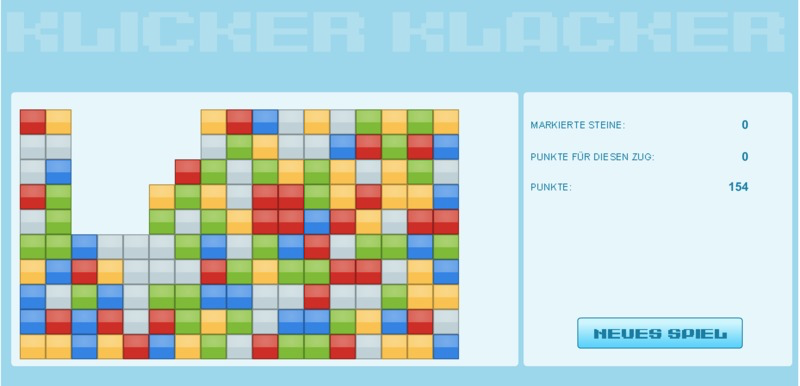
Manche von euch dürften mit dem Spiel unserer Wahl vielleicht schon vertraut sein: Es handelt sich – Trommelwirbel – um `Klicker Klacker`.

Mein erster Versuch bestand daraus, PixiJS in NuxtJS (eine universale Vue.js-Anwendung) einzurichten, da ich vorhatte, Daten zwischen Pixi und Dom-Elementen mittels eines State Managements namens Vuex anzubinden.

Allerdings musste ich feststellen, dass reines PixiJS nicht ausreicht, um mein Spiel fertigzustellen. Ich war gezwungen, ein paar zusätzliche Plugins zu installieren, um es zu vervollständigen.
- Pixi-Ease (https://github.com/davidfig/pixi-ease), damit ich Easing-Funktionen nutzen konnte.
- Pixi-Layers (https://github.com/pixijs/pixi-display), um Layer einzufügen und die kleinen Bausteine zu indexieren.
- Pixi-Sound (https://github.com/pixijs/pixi-sound), für die Interaktion bei Ereignissen mit den Bausteinen (auf Bausteine klicken, Bausteine lösen sich auf).
Und dann sollte das Ganze so aussehen…

Pros
- Gute Performance
- Erfordert ganz schön viele Plugins (Github)
Kontra
- Anders als bei Phaser hat man nicht alles schön gebündelt. Um alle Möglichkeiten des Game-Developments nutzen zu können, muss man alle Plugins manuell und einzeln installieren. Das ist zeitaufwendig.
- Keine Methoden der Spielphysik
Meine Erfahrungen mit Phaser

Zuerst sollten wir uns vermutlich mit den grundlegenden Eigenschaften von Phaser beschäftigen. Phaser ist ein 2D-Javascript-Game-Framework, dass uns einige nützliche Libraries und Funktionen zur Verfügung stellt, die wir wunderbar nutzen können, um ein cooles Game zu erstellen.
Phaser wurde entwickelt, um damit Spiele zu entwickeln, die auf Desktop und mobilen Web-Browsern laufen sollen. Der Nutzen von Phaser besteht darin, dass das Framework updaten kann, was auf dem Canvas dargestellt wird.
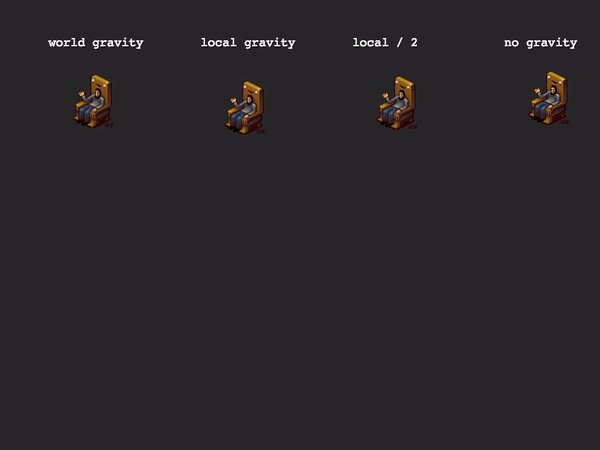
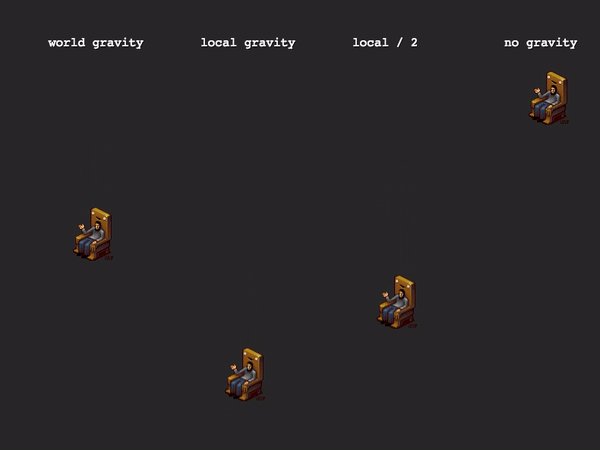
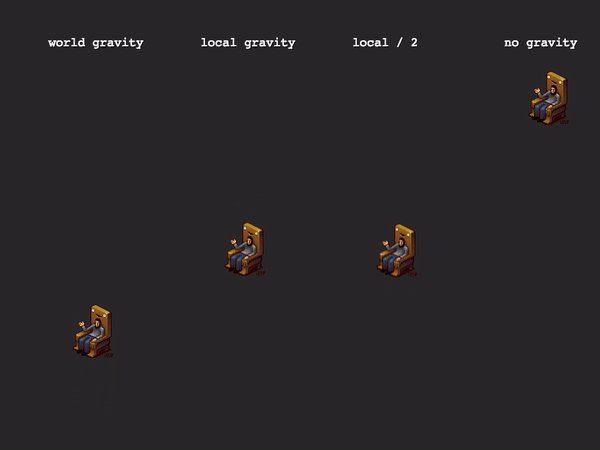
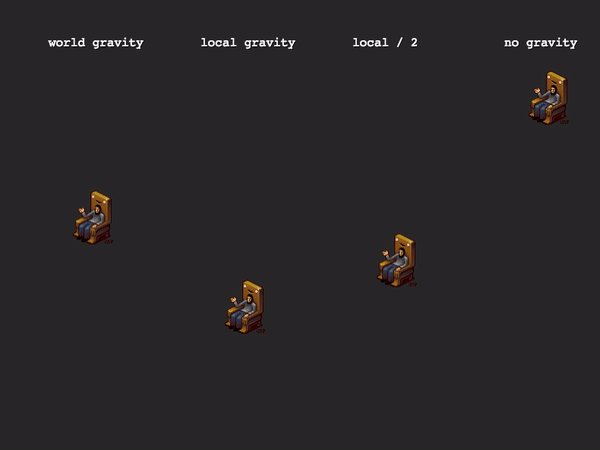
Außerdem ist Phaser nützlich, um die Spielphysik zu handhaben, also z.B. die Schwerkraft und die Kollision von Objekten und so weiter.

Schwerkraft (Gravity) von Objekten

Kollision (Collision) von Objekten
Der Einstieg in Phaser ist total unkompliziert. Es gibt keinen langwierigen Download, sondern nur eine einzige JS-Datei, die man direkt von www.phaser.io herunterladen kann.
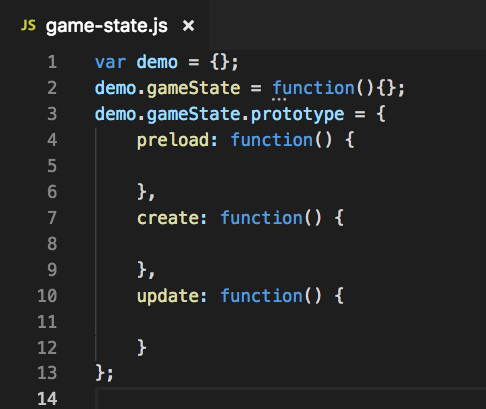
Phaser ist ein kraftvolles Game Framework mit einer leicht verständlichen Struktur. Es gibt drei grundlegende Spielfunktionen – Preload, Create und Update – die alle einen spezifischen Zweck erfüllen.
Diese drei Funktionen müssen wir in der richtigen Reihenfolge anordnen, damit Phaser.js weiß, wann es Preload, Create und Update anwenden soll.

Preload → wird angewendet, um Spielinhalte zu laden.
Create → wird angewendet, damit wir unsere Inhalte auf den Bildschirm bringen können.
Upload → wird angewendet, um zu definieren, welche Dinge im Spiel kontinuierlich geändert und upgedatet werden sollen.
Das Spiel kann in zahlreiche Status (states) aufgeteilt werden. Ein game state ist dabei eine Art Szene im Spiel. Möglich sind z.B. der Status Menü, der Status Highscore oder der Status Game Over.
Und hier ist das erste Spiel, das ich mit Phaser entwickelt habe…

Pros
- Extrem einfacher Einstieg
- Fast alle Komponenten des Spiels werden von Phaser zur Verfügung gestellt
- Dokumentation und Beispiele sind einfach zu verstehen
- Zahlreiche Beispiele und Tutorials
- Plugin verfügbar
Kontras
- Manche Leute haben Schwierigkeiten mit Klassen/Objekten in Javascript und es kann gut sein, dass Phasers State Manager manche Nutzer verwirrt.
(Reddit)
Kontaktieren
Sie uns!
Mein Fazit
Es war ein spannendes Experiment, diese drei Methoden auszuprobieren. Das Ziel dieses Experiments war es, herauszufinden, welches spezifische Werkzeug sich in einer realen Arbeits- und Produktionsumgebung am besten anwenden lässt.
Mein Fazit ist, dass es hauptsächlich darauf ankommt, wie das Game konkret aussieht. Phaser nutzt Pixi zum Rendern, wenn auch eine ältere und erheblich modifizierte Variante davon.
Die aktuelle Version von Pixi hat zwar die bessere Performance, allerdings muss man mühsam manuell alle Plugins hinzufügen, die in Phaser praktischerweise bereits integriert sind.
Der Hauptunterschied besteht meiner Meinung nach darin, dass Pixie kaum mehr ist als ein Rendering Engine, während Phaser ein ausgewachsenes Game Framework ist.
Hier eine kleine Liste von Dinge, die Phaser Pixi voraus hat:
- Die Spielphysik ist wählbar (Arcade or Full Body)
- Eine Spielwelt und eine Kamera, die man in der Spielwelt verschieben kann
- Tilemap-Support
- Ein Partikelsystem
- Sound Support (sowohl Web Audio als auch Legacy Audio)
- Eine ausgefeiltere Eingabebehandlung (Eingabepriorität, Drag und Drop etc.)
- Keyboard- und Gamepad-Eingaben
- Skalierungsmanagement, um Größenänderungen des Spiels/ verschiedener Szenen zu handhaben, + Unterstützung des Vollbildmodus
- TweenManager für das Tweening von Spielobjekten, verankert im Kerntakt (damit es ordentlich stoppt, wenn auch das Spiel pausiert)
- Asset Loader (der zahlreiche verschiedene Dateitypen unterstützt) und Cache
- Ein State Manager, mit dem man einfach zwischen verschiedenen Spielstadien wechseln kann
- Spieluhr, individuelle Timer und Timerereignisse
- (Stackoverflow)
Abschließend muss ich noch Folgendes loswerden: Wenn ich ein Spiel entwickeln müsste, das wirklich simpel ist, also beispielsweise keine Animation oder Spielphysik erfordert, würde meine Wahl auf pures Javascript oder ein Javascript Framework wie z.B. Angular fallen. In so einem Fall wäre es übertrieben, ein Framework wie Phaser oder Pixi zur Anwendung zu bringen.
Haben Sie Fragen oder benötigen eine individuelle Beratung zu dem, was Sie gerade gelesen haben? Zögern Sie nicht, uns zu kontaktieren! Besuchen Sie unsere Kontaktseite und lassen Sie uns ein Gespräch darüber beginnen, wie wir Ihnen helfen können, Ihre Ziele zu erreichen.


