- Drupal
Pattern Lab mit Drupal

15 Dez 2019

Beim Erstellen eines Style Guides stößt man auf ein nerviges Problem: Die Abweichungen zwischen dem Style Guide und der tatsächlichen Website. Ist es dir schon mal passiert, dass du ein paar Änderungen an einer Website vorgenommen hast – und im normalen Alltagsstress dann völlig vergessen hast, den Style Guide zu aktualisieren?
Genau dieses Szenario umreißt das Problem, mit dem ich mich näher befassen werde. Das Musterlabor wird für die Zusammenarbeit zwischen dem Backend- und dem Frontend-Team verwendet, um die Diskrepanzen zwischen der Website und dem Style Guide zu beenden der Vergangenheit angehören.
Was ist Pattern Lab?
Pattern Lab ist eine Art Template-Framework, das automatisch einen Style Guide zu einer Website erstellt und demonstriert, wie die Website schlussendlich aussehen wird. Es stellt jedes noch so kleine Element einer Website dar.
Außerdem erstellt es eine praktische Demo-Page, die den standardmäßigen Style Guide anzeigt, der bei Bedarf sofort verwendet werden kann: http://demo.patternlab.io. Gleich auf der ersten Seite sind alle verwendeten Elemente aufgeführt und ganz oben finden wir eine Leiste mit einem Drop-Down-Menü. Klickt man auf eben dieses Drop-Down-Menü, werden alle einzelnen Elemente separat angezeigt, basierend auf dem Prinzip des „Atomic Design“, das man sich wie eine Art Baukastensystem vorstellen kann.
Was ist Atomic Design?
Kurz gesagt können wir mithilfe des Atomic Design ein Element in seiner kleinstmöglichen Form erstellen. In diesem Zusammenhang wird dieses kleinste Element auch “Atom” genannt. Also, was ist die kleinste Einheit, die du dir für eine Website denken kannst? Genau, in diesem Fall wäre das ein Link – ein Link zu einem sozialen Netzwerk um genau zu sein.

Hier können wir den alleinstehenden Link sehen, der uns nach einem Klick auf unsere Facebook-Seite führen wird. Links dieser Art gibt es ganz viele, wie z.B. Links auf Twitter, LinkedIn oder Google Plus.

Wenn man diese einzelnen Links miteinander kombiniert, entsteht eine ganze Liste von Social-Media-Links – und diese Verknüpfung der Links erzeugt ein Gebilde von Links, das „Molecule“ oder „Molekül“ genannt wird. Man kann den Link für sich alleine verwenden oder die Sache ein bisschen komplizierter machen, indem man mit mehreren verknüpften Links eine Liste erstellt. In beiden Fällen wird sich das Ganze, was den Stil betrifft, gegenseitig nicht beeinträchtigen.

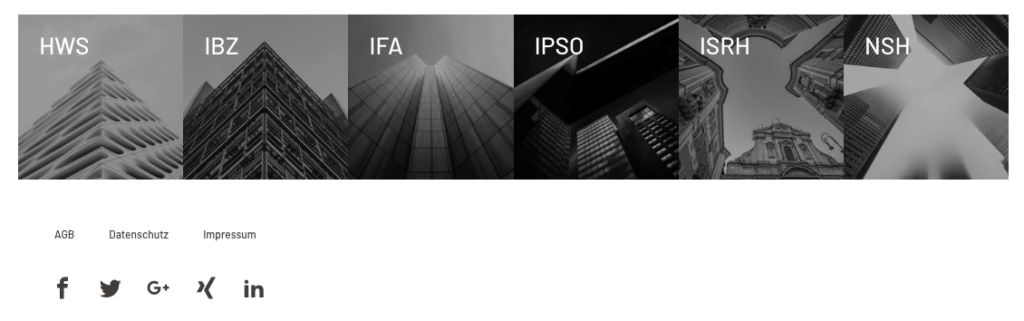
Hier haben wir also diese ominöse Link-Liste! Nehmen wir an, wir möchten diese in den Footer integrieren, gemeinsam mit ein paar anderen „Molekülen“, wie z.B. einem Inline-Menü oder einer Liste von Blocks. Und siehe da… wir haben gerade einen “Organismus” gebaut!

Wie verwendet man Pattern Lab in Drupal?
Dazu nehmen wir am besten Emulsify.

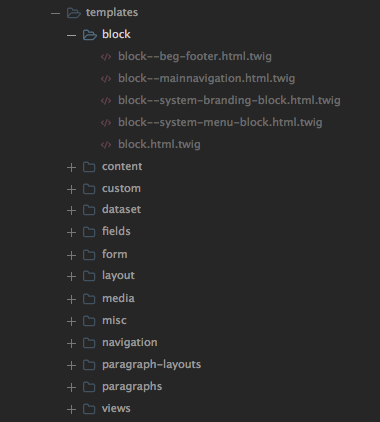
Emulsify übernimmt die Integration zwischen Pattern Lab und Drupal 8. Es wird das Drupal-Template erzeugen, das quasi die Brücke zwischen der Website und dem Style-Guide darstellt. Das Drupal-Template selbst wird außerdem von seiner eigenen Struktur gruppiert. Wenn wir hier aufs Detail achten, werden wir aber dennoch erkennen können, wie es funktioniert.

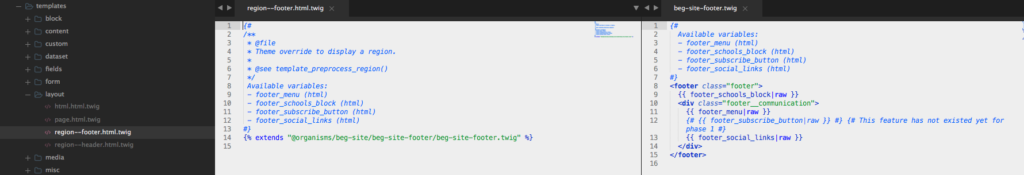
Werfen wir mal einen genaueren Blick darauf:

Im Falle des Footers ist der Dateiname “region — footer.html.twig” auf der linken Seite das Drupal Template. Es nutzt die “extends”-Funktion, um sich mit dem Style Guide namens “beg-site-footer.twig zu verknüpfen. Hier lässt sich ein weiterer Vorteil erkennen: Die große Flexibilität in den Themes. Das Frontend hat dadurch die Möglichkeit, den Stil und die Struktur zu bestimmen. Im Arbeitsalltag läuft das folgendermaßen ab: Das Backend übermittelt die Inhalte, die auf einer Seite sichtbar sein sollen. Das Frontend kann diese Dinge dann einfach übernehmen und sie im gewünschten Design darstellen. Es ist nicht mehr notwendig, dass die beiden Teams in derselben Datei arbeiten und sich im schlimmsten Fall gegenseitig das Leben schwermachen.
Unser Fazit
Abschließend möchten wir noch ein paar wichtige Hinweise und Tipps geben, die uns bei der Arbeit mit Pattern Lab aufgefallen sind:
- Eine Information sollte man im Hinterkopf behalten, wenn man sich zur Nutzung von Pattern Lab entschieden hat: Der Prozess beginnt nicht auf der Development-Ebene, sondern auf der Design-Ebene. Pattern Lab baut auf dem „Atomic Design Principle“ auf, daher sollte der Designer bei der Planung ebenfalls auf dieses Prinzip zurückgreifen. Wird das Atomic Design Principle auch vom Designer übernommen, kann verhindert werden, dass der notwendige Code unnötig verkompliziert wird. Dadurch steigt die Konsistenz zwischen den verschiedenen Komponenten, wodurch die Code-Maintenance erleichtert wird.
- Auch wenn Emulsify zum Einsatz kommt, das zum Entwicklen alle nötigen Informationen von Seiten des Frontends und des Backends zur Verfügung stellt, ist im Arbeitsalltag konstante Kommunikation zwischen den beiden Teams dennoch unerlässlich. Der Grund dafür liegt in der Tatsache, dass die beiden Teams nicht mehr ein- und dieselbe Datei nutzen und Änderungen daher nicht mehr automatisch nachvollziehen können. Bevor also die Arbeit an einer Komponente beginnt, sollte zuerst ein Gespräch mit beiden Teams stattfinden, in dem geklärt wird, wie die Sache umgesetzt werden soll. Diese Methode sollten den Arbeitsalltag aller Beteiligten erheblich erleichtern… ?
Haben Sie Fragen oder benötigen eine individuelle Beratung zu dem, was Sie gerade gelesen haben? Zögern Sie nicht, uns zu kontaktieren! Besuchen Sie unsere Kontaktseite und lassen Sie uns ein Gespräch darüber beginnen, wie wir Ihnen helfen können, Ihre Ziele zu erreichen.