10 Dinge, die du vielleicht noch nicht über Sass wusstest

29 Aug 2019

Bereits seit dem ersten Tag meiner Entwicklerkarriere greife ich auf Sass zurück – Front-End Coding ohne Sass ist völlig unvorstellbar. Nicht umsonst ist Sass laut Eigendefinition eine Erweiterung von CSS, welche Leistung und Eleganz zur ursprünglichen Sprache hinzufügt.“
Wenn ich jetzt aber mal ganz ehrlich bin, muss ich gestehen, dass ich die längste Zeit nur eine oberflächliche Ahnung davon hatte, was Sass eigentlich genau ist und was man damit alles anstellen kann.
1. Sass vs. SCSS
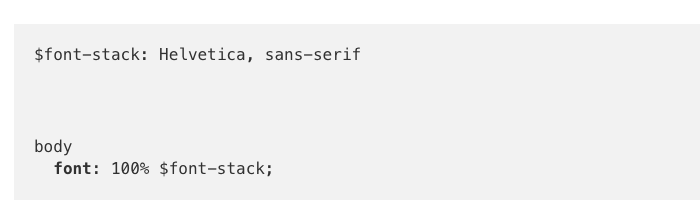
Die erste große Überraschung besteht vielleicht darin, dass die originale Sass-Syntax gar keine Semikolons und geschweiften Klammern (curly braces) kennt und benötigt:

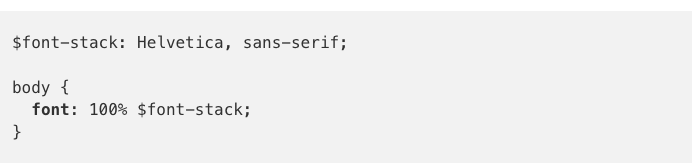
Es ist die andere altbekannte und allgegenwärtige Sprache namens SCSS —Sassy CSS — die sowohl geschweifte Klammern, als auch Semikolons braucht und einen Mix aus vanilla CSS und Sass in einer einzigen Datei erlaubt.

Das gewährt uns praktischerweise auch die Möglichkeit, sofort und ohne Umstände mit Sass zu schreiben, indem wir einfach die Endung unserer vorherigen Datei von .css zu .scss umbenennen.
2. Der Anwendungsbereich von Sass-Variablen lässt sich ganz genau definieren!
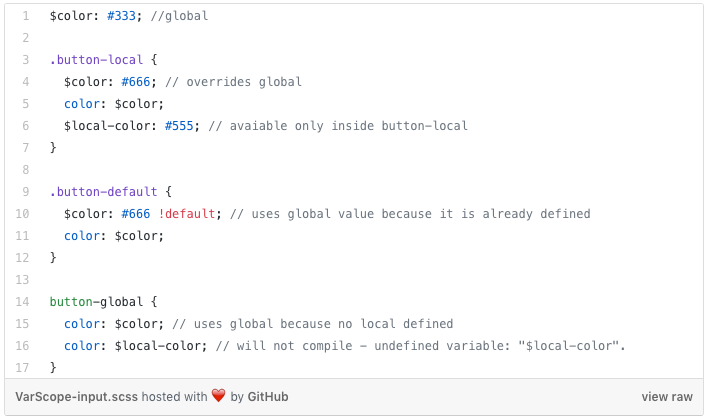
Sass arbeitet mit Formeln und Variablen. Der Anwendungs- und Geltungsbereich letzterer lässt sich dabei ganz konkret definieren. Wenn wir eine Variable nur lokal innerhalb einer Regel definieren, wird sie auch nur innerhalb dieser einen Regel angewendet, ohne dabei den globalen Umfang unnötig aufzublähen.
Das ist aber noch nicht alles – wenn uns nach stundenlangem konzentrierten Programmieren plötzlich Gedächtnislücken plagen und wir uns nicht mehr sicher sind, ob eine bestimmte Variable vielleicht an anderer Stelle bereits definiert wurde, können wir das Keyword !default nutzen, dessen Effekt sich in Laiensprache wie folgt beschreiben lässt: „Bitte der Variable den neu definierten Wert zuschreiben – es sei denn, die Variable wurde an anderer Stelle bereits definiert, dann bitte alten Wert beibehalten.“ Die Quintessenz dieser Funktion wird durch die Visualisierung unten deutlich.
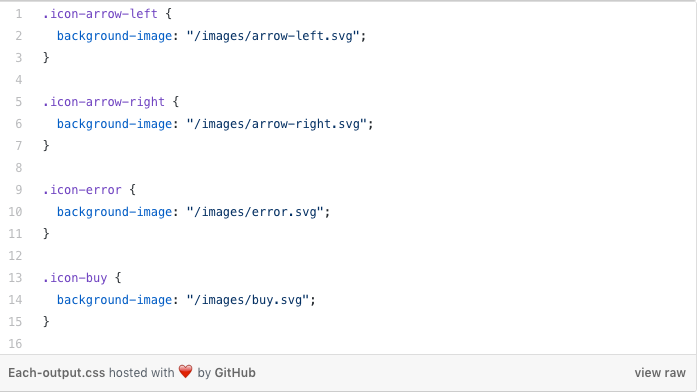
(Alle folgenden Beispiele zeigen SCSS im ersten Bild und das CSS-Resultat im zweiten).


3. Mixin triumphiert über Extend
Das nächste relevante Feature ist die Unterstützung des DRY Prinzips (DRY ist ein Akronym für Don´t repeat yourself, also dem in der Softwareentwicklung essenziellen Prinzip, Redundanzen zu vermeiden). Sass kenn hierbei zwei verschiedene Methoden, um dies umzusetzen: extend und mixin.
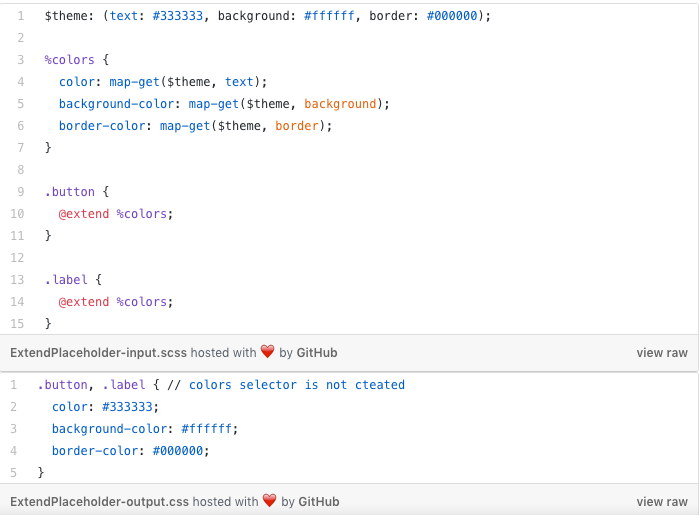
Das Duell mixin vs. extend wurde von Verfechtern beider rivalisierender Varianten in der Vergangenheit teils erbittert ausgetragen – ob dieser quasi „Heilige Krieg“ nach wie vor in bekanntem Ausmaß stattfindet, kann ich persönlich nicht beurteilen. Eines ist für mich allerdings klar: Selbst, nachdem Sass die äußerst hilfreiche Möglichkeit eingeführt hat, extend in Kombination mit placeholder selector zu nutzen, wodurch Regeln kreiert werden können, ohne dass dabei der globale selector Namespace verschmutzt wird (dass stattdessen der Placeholder Selector Namespace pollutet wird, nehmen wir mal unkommentiert hin)

… geht mixin für mich als klarer Gewinner hervor, da hier bei der Anwendung von tiefen Selektoren keine enormen CSS generiert werden und mixins im Vergleich zu Stilen, die extend nutzen, ganz grundsätzlich erheblich kleinere gzippte Dateien produzieren (Hier der Beweis, wenn ihr mir nicht auf Anhieb glaubt: https://tech.bellycard.com/blog/sass-mixins-vs-extends-the-data/).
Aus diesem Grund werde ich mich in den weiteren Punkten auf mixins konzentrieren, da diese einige großartige Funktionen enthalten, die meiner Meinung besondere Erwähnung verdient haben.
4. Mixin — null als Default Parameter Wert
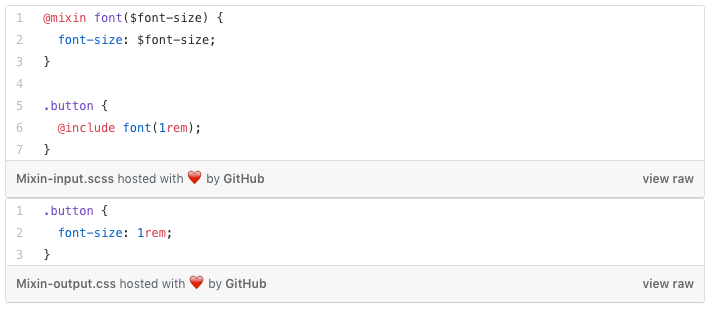
Also, mixin nimmt diverse Input Parameter und gibt die darin definierte Deklaration der Variable dorthin, wo auch immer du sie haben möchtest.

Dadurch erhalten wir die Möglichkeit, include an jede beliebige Stelle zu setzen, anstatt ein und denselben Code wieder und wieder copy/pasten zu müssen. Hier ein paar andere interessante Fakten über die mixin Parameter:
Sie können benannt werden oder unbenannt bleiben – was bedeutet, dass wir manche davon einfach weglassen können, wenn der mixin bereits included ist.
Jeder Parameter kann einen Default Wert haben – wenn der Default Wert schon unseren Vorstellungen entspricht, können wir uns die separaten Parameter ebenfalls wieder sparen.
Der Default Wert kann null sein – und das ist ein besonders interessanter Fall. Falls wir den Parameter nicht gesondert definieren und sein Default Wert null ist, bedeutet das nämlich, dass die gesamte Deklaration, die diesen Parameter als ihren Wert nutzt, aus dem generierten CSS entfernt wird. Dies bringt uns diverse Vorteile: Wir müssen nicht umständlich und zeitintensiv zig if/else-Bedingungen schreiben oder unbeabsichtigte Deklarationen später wieder löschen, wodurch sich die Größe der finalen Datei erheblich reduziert?

5. Variable Argumente
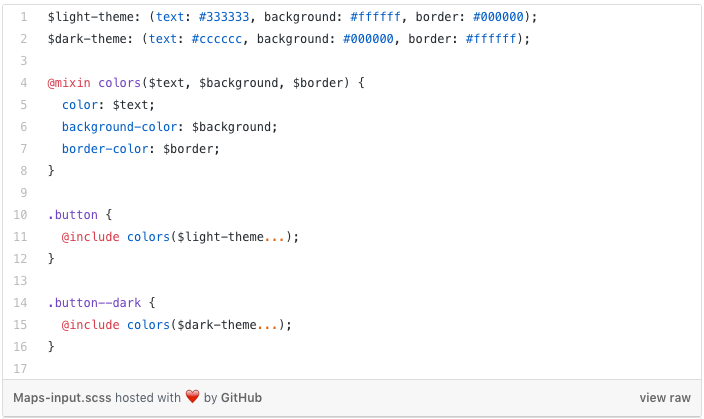
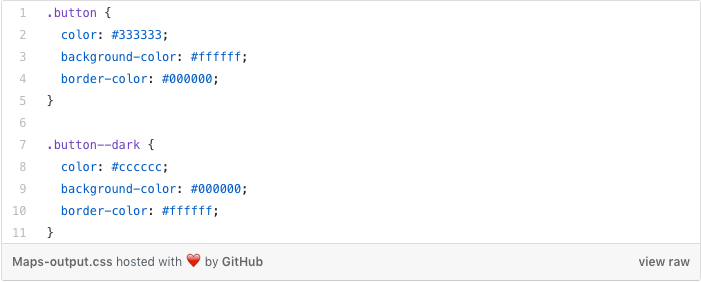
Eine weitere interessante Parameter-Funktion von mixin ist die variable declaration , die sich genau wie der ES6 Spread Operator verhält. Anstatt nun jeden Parameter einzeln in mixin übertragen zu müssen, erlaubt uns diese Funktion, einfach eine list oder eine map (wobei map JavaScript Objekten ähnelt) zu übertragen. Die Werte werden im Anschluss ganz automatisch zugewiesen.
Mit diesem Wissen können wir dann beispielsweise dunkle und helle Themes definieren:


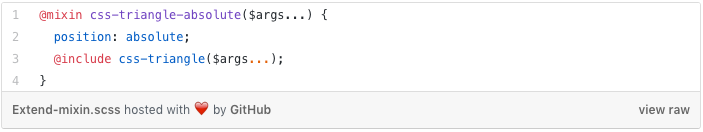
Ziemlich cool, oder? Oh ja. Ein weiterer “Wie cool-Faktor” ist die Tatsache, dass wir auch Argumente übertragen können, damit der Input des mixins zu einem Input zu seinem internen mixin wird. Das kann besonders dann hilfreich sein, wenn wir eine vendor utiltiy erweitern möchten, wie z.B. das Foundation ‘triangle’ mixin, damit es eine absolute Position erhält.

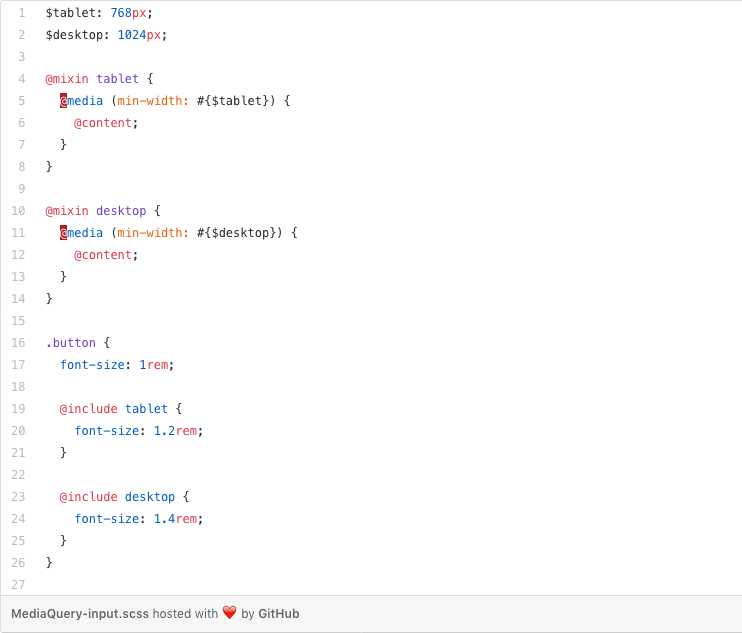
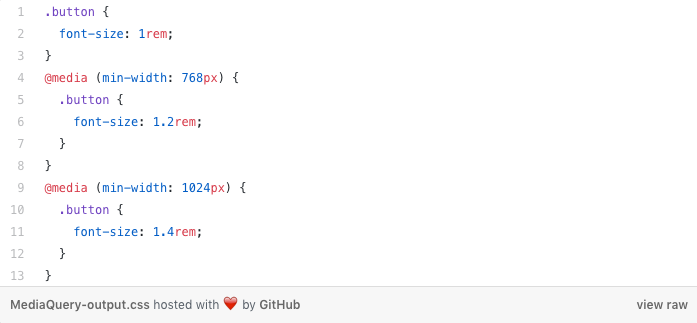
6. Ansprechende Media Queries mit Mixin @content
Die Sass mixins verschaffen uns also die großartige Möglichkeit, deklarierte Werte (inline, block, #fffff, etc) oder sogar Property Namen (margin-right, color…) zu übertragen. Was passiert aber, wenn wir gleich den gesamten SCSS Block weitergeben wollen und nicht nur Teile davon? In diesem Fall können wir das Keyword Content zur Anwendung bringen.
Sehen wir uns einmal am Beispiel einer Media Querie genauer an, wie wir konkret erreichen können, dass der mixin später, wenn wir unseren Code mit der benötigten Media Querie Bedingung finalisieren wollen, genutzt werden kann:


Der wirklich coole Umstand ist hierbei, dass ich nun nicht mehr jedes Mal nach dem ‘media’ string in der IDE suchen muss, wenn ich den letzten Media Query Syntax in meinen Code copy/pasten will. Den brauche ich nämlich schlicht und einfach nicht mehr.
7. Und noch einmal der flexible Anwendungsbereich
Eine wichtige Sache zum Thema Content sollten wir allerdings immer im Hinterkopf behalten: Der Content Blog, der in den mixin übertragen wird, wird immer im Rahmen des definierten Blocks bewertet und nicht im Rahmen des mixins.
Das bedeutet kurz zusammengefasst, dass die Variablen, die wir in den mixin übertragen haben, nicht innerhalb des Content Blocks verwendet werden können.

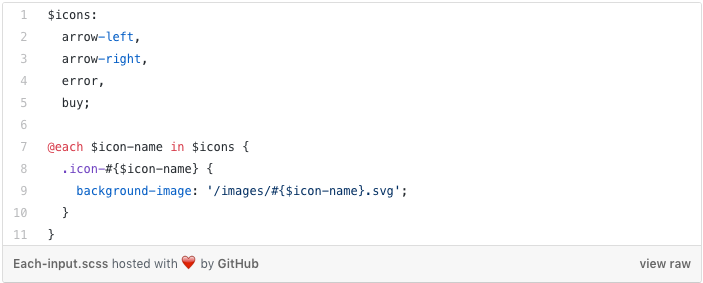
8. Jeder Operator geht klar
Gemeinsam mit if, for und while können wir each (also jeden) Operator verwenden, was sich in verschiedensten Gelegenheiten als nützlich erweisen kann, wie z.B. bei der Deklarierung von Icons:


9. Die Namensgebung
Dieser letzte Punkt ist jetzt nicht übertrieben relevant, aber vielleicht dennoch gut zu wissen: Bei Sass Identifikatoren wie z.B. mixin oder placeholder selector Namen können Bindestriche und Unterstriche synonym verwendet werden. Das bedeutet, dass dark-theme und dark_theme in Sass ein und dasselbe sind. Genauso wie diese zwei Kameraden:
༼ つ ◕_◕ ༽つ und ༼ つ ◕-◕ ༽つ
Letztere Behauptung können wir zwar nicht direkt nachprüfen, da es sich um ungültige Identifikatoren handelt, aber in der Theorie jedenfalls
10. Tritt dir selbst in den Hintern
Zu guter Letzt wollte ich noch einmal betonen, dass die offizielle Dokumentation von Sass wirklich kurz und bündig ist.
Da CSS keine Programmiersprache im eigentlichen Sinn ist, habe ich lange Zeit völlig unterschätzt, welche mächtigen Werkzeuge eigentlich darin schlummern. Als ich mich dann doch irgendwann dazu durchringen konnte, mir Sass einmal genauer anzusehen, waren nur einige wenige Stunden Lektüre vonnöten, um echt interessante und hilfreiche Einblicke zu bekommen. Letzten Endes wirst du nur relativ wenig Zeit brauchen, um erheblich ordentlicheren, lesbareren und leistungsfähigeren Code zu schreiben zu können – also treibe dich ruhig selbst ein bisschen an.
Dann bleibt mir nur noch Eines zu sagen: Viel Spaß beim Programmieren und berichte doch in den Kommentaren, wie es dir mit Sass ergangen ist 😉
Haben Sie Fragen oder benötigen eine individuelle Beratung zu dem, was Sie gerade gelesen haben? Zögern Sie nicht, uns zu kontaktieren! Besuchen Sie unsere Kontaktseite und lassen Sie uns ein Gespräch darüber beginnen, wie wir Ihnen helfen können, Ihre Ziele zu erreichen.